Fortgeschrittene Merkmale
Zusätzlich zu einfachen Szenen können Geschichten im Erzählkreis auch bebilderte Szenen, Daten und Logik enthalten. Dieses Dinge erklären wir auf dieser Seite.
Daten
Ein erstes Merkmal sind Daten an Szenen. Daten können direkt unter den Titel einer Szene eingefügt werden. Zur Kennzeichnung werden Daten zwischen zwei Zeilen geschrieben, die nur jeweils drei Punkte enthalten. Daten sind im sogenannten YAML-Format angelegt. Grundsätzlich können so beliebige Daten angelegt und später in der Anwendungslogik genutzt werden (s.u.). Es gibt aber zwei besondere Eigenschaften: image für Bilder und show_title zum Anzeigen bzw. Unterdrücken von Szenetiteln.
Bebilderte Szenen
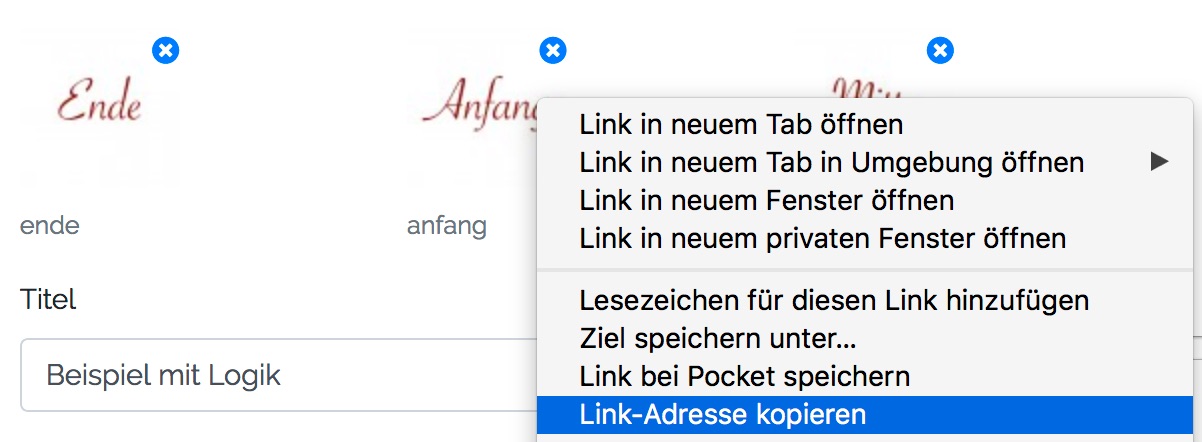
Du kannst zu jeder Geschichte mehrere Bilder hochladen und diese dann in den Szenen der Geschichte anzeigen. Hier ist der Geschichteneditor mit drei Bildern:

In dem Screenshot ist auch schon gleich gezeigt, wie du mit der rechten Maustaste die Adresse eines Bildes kopierst. Dieses Menü gilt für Firefox. In anderen Browsern sieht das Menü wahrscheinlich ein wenig anders aus.
Hier ist eine kleine Geschichte mit drei Szenen, die alle fortgeschrittenen Merkmale nutzt:
Der Anfang
...
image: /storage/31/conversions/anfang-preview.jpg
...
{- # Setze Zähler auf Anfang
local(count, 0)
}
Das hier ist der Anfang
[- Mittendrin]
---
Mittendrin
...
show_title: false
image: /storage/32/conversions/mitte-preview.jpg
gerade: >
Das ist der gerade Text
ungerade: >
Das ist der UNGERADE Text
wetter:
- Es schneit
- Die Sonne scheint
- Es hagelt
- Es ist dicht bewölkt und nieselt leicht
- Der Himmel ist grau
- Der Himmel ist strahlend blau, aber es ist eiskalt
...
Du warst schon { incr(count) } Mal hier.
{ # Zeige den einen oder anderen Text
if(even(count), gerade, ungerade)
}
{ local(welches, random(length(wetter))) }: { element(wetter, welches) }
[- Zum Anfang -> Der Anfang]
[- Bleiben { print(count) } -> Mittendrin]
[-{ # Bedingter Ausgang
>(count, 9)
} Geschafft! -> Das Ende]
---
Das Ende
...
image: /storage/30/conversions/ende-preview.jpg
...
Das Ende :)
[- Zum Anfang -> Der Anfang]
In dieser Geschichte hat jede Szene ein eigenes Bild hinter image. Bei der mittleren Szene wird der Titel nicht angezeigt.
Logik
In den Daten, Texten und den Ausgängen kann Anwendungslogik in einer einfachen Programmiersprache namens Egg aufgeschrieben werden. Egg-Logik wird in einfache geschweifte Klammern geschrieben. Im Beispiel ist {- local(count, 0) } ein einfaches Stück Egg-Logik (welches wegen des Minuszeichens keine Ausgabe erzeugt) und setzt einen Zähler auf 0. Dieser Zähler wird in der zweiten Szene mit { incr(count) } erhöht und angezeigt.
In dieser Szene sind noch ein paar weitere Beispiele von Egg-Logik enthalten:
{ if(even(count), gerade, ungerade) }zeigt bei geraden Werten von count den einen, bei ungeraden Werten den anderen Text aus den Daten an.- In den Daten ist ein Array wetter mit zehn Einträgen angelegt. Der Code
{ local(welches, random(length(wetter))) }speichert eine Zufallszahl zwischen 0 und 5 in der Variable welches. Über diese wird mit dem weiteren Code-Block{ element(wetter, welches) }ein Eintrag aus dem wetter-Array ausgewählt und angezeigt. - Jeder Ausgang kann zwei Logik-Blöcke enthalten. Der erste Block muss direkt ohne Leerraum auf die öffnende, eckige Klammer folgen und enthält die Bedingung, unter der der Ausgang angezeigt wird. Im Beispiel ist
{ >(count, 9) }eine Bedingung. Der Ausgang wird erst angezeigt, wenn count größer als 9 ist. Ein weiterer Code-Block irgendwo im Text des Ausganges stellt eine Aktion dar, die bei Klick auf den Ausgang ausgeführt wird. Die Ausgabe der Aktion geht verloren. Im Beispiel ist{ print(count) }eine Aktion.
Hier ist das Beispiel im Web-Player:
... und hier als statische Seite bei Neocities.
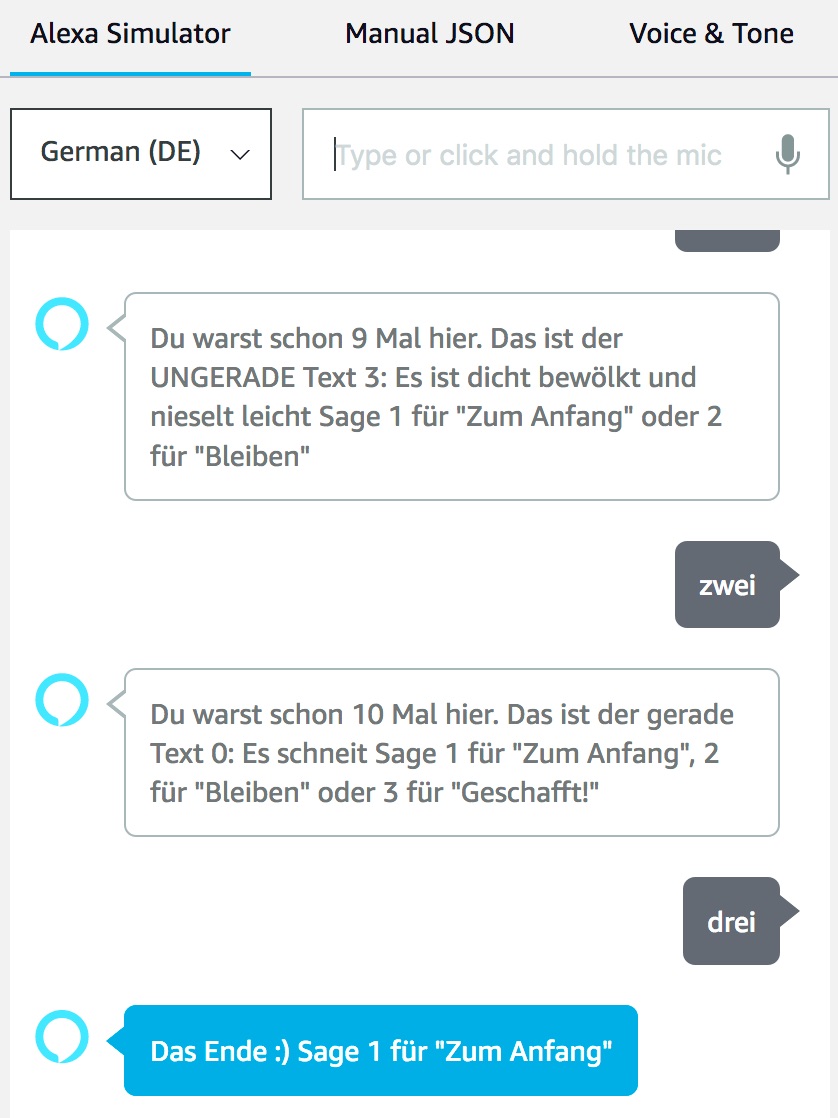
... und so sieht die Geschichte im Simulator für Alexa-Skills aus:

Dies ist die mittlere Szene, nachdem ich zehn Mal zwei für Bleiben gesagt habe. Dieses Mal ist als dritter Ausgang Geschafft! hinzugekommen. Ausgelöst wird dies durch die Bedingung { >(count, 9) }. Der Ausgang wird also nur angeboten, wenn der Zähler einen Wert größer 9 hat.
Jetzt bin ich gespannt. Wie werdet ihr die neuen Möglichkeiten nutzen?